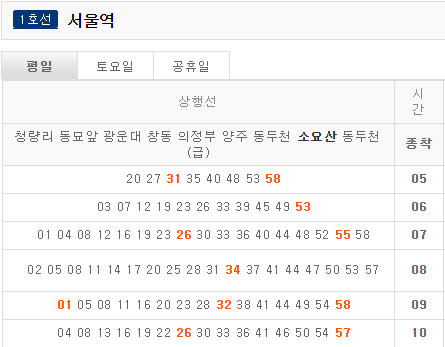
현재 코레일(한국철도공사)의 광역철도 역별 시간표 웹페이지에 가보면 수도권 전철을 비롯한 다양한 철노 노선의 역별 시간표를 볼 수 있다. 그런데 이게 내가 볼 때는 기능이 불편하다. 오늘은 그래서 이 웹페이지를 좀 편하게 바꿀 방법을 만들어봤다.

내가 바꿨으면 생각한 것은 다음 두 가지다.
- 종착역을 누르면 열차 통과 시간이 강조 표시되긴 하는데 한 번에 한 종착역만 선택할 수 있다.
- 종착역에 따라 다른 글씨색이나 스타일로 강조 표시되었으면 좋겠다.
사실은 언젠가 개편이 되면서 그런 건지 모르겠는데 전에는 첫 번째는 되고 있었던 것으로 기억한다. 여러 종착역을 누르면 누르는 대로 강조 표시되지 이전에 누른 종착역 강조 표시가 사라지진 않았던 것이다.
아무튼 불편한 점을 개선하고자 소스 코드를 들여다 봤고 종착역을 누르면 다음과 같은 함수가 실행되는 것을 찾았다.
function show(id){
var strUA = navigator.userAgent;
var s = "MSIE";
var objList, isIE=true;
if ((i = strUA.indexOf(s)) < 0) {
isIE=false;
}
if(isIE) {
objList = document.all;
}else{
objList = document.getElementsByName("time");
}
var obj;
for(i=0; i<objList.length; i++){
obj = objList[i];
if(obj.id.indexOf(id) >= 0){
obj.className = "selectff";
}
else{
//alert(obj.className);
if(obj.className == "selectff"){
obj.className = "";
}
}
}
}소스를 좀 보면 어려운 코드는 아니다. 왜 그렇게 만들었는지는 잘 모르겠지만 말이다. ;) 내가 새로 만들어본 코드는 다음과 같다.
// 강조 스타일 정의
var TIME_STYLES = [
{color:'inherit', fontWeight:'inherit', textDecoration:'inherit'},
{color:'deepskyblue', fontWeight:'bold', textDecoration:'inherit'},
{color:'tomato', fontWeight:'bold', textDecoration:'underline'}
];
// 기존 show 함수 대체
show = function(id) {
var $elems = $('a[id*="' + id + '"], span[id*="' + id + '"]');
$elems.each(function() {
this._styleIndex = ((this._styleIndex || 0) + 1) % TIME_STYLES.length;
$(this).css(TIME_STYLES[this._styleIndex]);
});
};
// 미리 선택된 항목 강조 표시 제거
$('a, span').removeClass('selectff');이제 이 소스를 시간표 웹페이지에 적용해야 하는데 이것은 세 가지 방법이 있으므로 선택하면 된다. 두 번째 방법이 제일 좋겠지만 상황에 따라 다른 방법을 선택할 수 밖에 없을 수 있다.
- "역별 시간표 기능 개선" 이 링크를 즐겨찾기에 등록한다(즐겨찾기 모음에 끌어다 놓는다). 시간표 웹페이지에 들어갈 때마다, 역을 바꿀 때마다 해당 즐겨찾기를 한번 눌러줘야 한다.
- 크롬에서는 Tampermonkey, 파이어폭스에서는 Greasemonkey에다가 위 스크립트를 등록한다. 시간표 웹페이지에 들어가면 스크립트가 자동 실행되므로 위 방법보다 편해진다. 이런 플러긴 방법을 익스플로러에서 사용하려면 Kango 같은 확장 기능 개발 프레임웍을 사용해야 하므로 개발자가 아니면 쉽지는 않을 듯하다.
- 임시로 테스트해보고자 한다면 웹브라우저에서 F12를 눌러 개발자 도구를 연 다음 콘솔에서 위의 스크립트를 입력하고 시간표의 종착역을 눌러본다.
잘 설치가 되었다면 종착역을 누를 때마다 해당 시간의 글꼴 색이나 모양이 바뀔 것이다. 현재는 두 가지 스타일만 넣었으므로 세 번째로 누르면 원래 스타일로 돌아간다.

즐거운 열차 여행에 도움이 좀 되길 바라며 이만~