-
다양한 경우의 HTTP 요청 여부 정리
웹페이지를 개발하다 보면 이러저러한 개체에 대해 브라우저가 서버에 HTTP 요청을 정말 할까하고 궁금한 경우가 있다. 예를 들어 display: none; 스타일을 줘서 보이지 않는 이미지도 서버에서 받아올까 하는 궁금증이다. 일전에 이러한 궁금증에 대한 다양한 사례를 퀴즈로 풀어보는 외국 사이트가 떠서 나도 좀 풀어봤다(이 사이트는 프로그램적으로도 참신하게 잘 만든 사이트다. 꼭 크롬에서 보기 바란다). 무지 어려웠다. W3C의 HTML이나 CSS 명세서에 없는 사항인 경우도 있고 브라우저마다 실제 구현도 다른데 그걸 어떻게 많이 맞추겠나.
-
자바스크립트 배열을 다시 알아보자
자바스크립트(JavaScript) 배열에 대해 전체적으로 알고 싶어하는 사람들이 많길래 다시 정리해보기로 했다. 배열, 즉 Array 객체는 자바스크립트에서 가장 많이 사용하는 객체고 아주 쉽게 사용하지만 그러면서도 웬만한 개발자들이 잘 모르는 사실들도 많이 숨어 있는 커다란 창고 같은 객체다. 지난 번 글 자바스크립트 배열 길이는 좀더 자세하게 들여다본 내용이었는데 이번엔 개요라고 할 수 있겠다.
-
새 이클립스를 사용할 때 나의 5분 설정
기업용 앱 개발에 있어서 이클립스(Eclipse)는 참 걸출한 녀석이다. 그런 만큼 길들이기도 신경쓸 것이 좀 있다. 난 기본적으로 새 이클립스를 사용할 때 5분 정도 시간을 투자해 항상 설정하는 것들이 있다. 사실 내 이클립스를 사용할 때가 아니다. 내 컴에서는 10여년간 이클립스를 사용하면서 웍스페이스를 거의 그대로 유지해왔기 때문에 새로 설정할 일이 거의 없지만 다른 개발자를 도와줄 때 그 사람의 이클립스 환경을 사용하면 한 번씩 손을 보게 되는 경우가 더 많다.

-
제이드가든과 소양댐
그 동안 애들이 작아 주로 서울에서 경기도로 놀러다녔는데 이번엔 강원도를 가봐야겠다 생각이 들어서 어제 춘천 쪽으로 향했다. 드라마에 나왔다는 제이드가든과 북한강의 대표적인 댐인 소양댐이다. 원래는 소양댐이 아니라 별로 알아보지도 않고 중도유원지라는 데를 가볼까 했는데 이런! 가보니 현재는 실체가 없는 것이다. 내비게이션으로 찍어 간 곳은 그냥 도로 한가운데였다. ㅋ 이런 낭패가. 그래서 조금 더 가서 소양댐을 가봤는데 날씨도 좋고 전망이 탁 트이는 경치가 보기 좋았다.

-
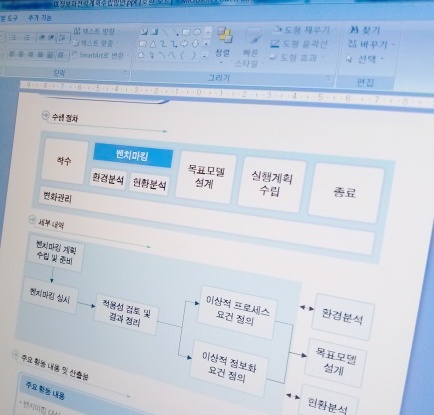
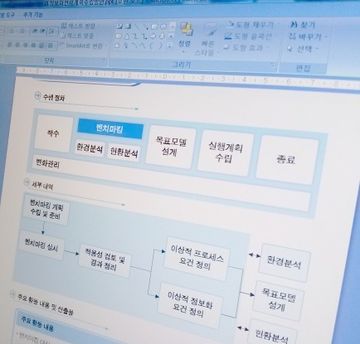
제안서 작업도 프로젝트다
정부 기관이나 공공 기관의 정보 시스템 관련 사업(프로젝트)을 수주하기 위해서는 아주 포멀한(formal) 제안서를 작성해야 한다. 사업을 수주하고 싶은 업체는 없는 살림에 인력을 쪼개 제안팀을 꾸리고 짧게는 며칠에서 길게는 몇 주 동안 제안 작업을 하게 되는데 프로젝트의 목표를 이해하고 업체 입장에서 최대한 돋보이는 내용으로 제안서를 작성한다.

-
Git을 사용해보자 - 2. Git 원격 저장소 - SSH 연결
지난 번 글에서 Git은 분산 버전 관리 시스템으로서 기본적으로 내가 작업한 모든 이력은 로컬(내 컴퓨터) 저장소에서 관리된다고 했으며 "push"를 사용해 내 작업을 원격지 저장소에 반영하고 "pull"을 사용해 원격지 저장소의 변경 내용을 내 저장소에 반영할 수 있다고 했다. 이번엔 그렇다면 원격지의 저장소를 구성하는 것은 어떻게 하면 될까를 알아보자. (내가 Git을 공부하면서 주로 참고한 자료는 Git 공식 싸이트의 설명서다. 일반적으로 가장 자세하고 신뢰도 있는 자료는 공식 문서이므로 내가 여기서 언급하는 것보다 자세하거나 다른 설명이 필요하다면 참고하기 바란다.)
-
문제는 비전이었다 - 텀블러
우리는 과거와 현재에서 배우는 것이 참 많다. 내 블로그 이름을 그래서 짓기도 했지만 우리는 이미 모든 것을 다 배워 알고 있다. 그러나 사실 그것은 과거에 알고 있었던 것이며 끊임 없이 다시 배워야지만 정말로 현재에 안다고 할 수 있다. 텀블러 인수 뉴스를 접한지 며칠 지난 오늘, 데이빗 카프(David Karp)가 어떻게 텀블러(Tumblr)를 키웠는지 한 블로그 글을 보게 됐다. 지금은 인스타페이퍼 창업자인 마코 아먼트(Marco Arment)는 과거 데이빗 카프의 유일한 직원으로 시작해 몇 년간 함께 했으며 사실상 텀블러는 오롯이 그만의 제품이라는 글을 올렸다.
-
Verlet 시뮬레이션 예시
지난 번에 Verlet 적산법 개념 설명에 이어 시뮬레이션 예시를 만들어봤다. 중력가속도만 적용되는 단순한 상황인 경우만 놓고 보니 아주 자연스러운 애니메이션이 만들어졌다. 또한 혼자서만 움직이는 게 아니라 입자를 마우스로 잡아 움직일 수 있게, 즉 인터랙티브하게 만들어봤다. 아래 예시는 IE9 이상 및 기타 최신 브라우저에서 볼 수 있다.
-
스승의 날 선물 받다
겸임 교수라고 강의를 나가지만 그 동안 전혀 그런 생각을 안하고 있었는데 나도 "선생님"이라고 생각해주는 사람이 있나 보다. 생전 처음 스승의 날이라고 선물을 받았다. 게다가 좀 나이가 든 북에서 온 학생이 준 선물이라 다른 선물과 더욱 다른 느낌이다. "허름한"† A4 용지로 싼 넥타이 선물. 내가 정말 받을 자격이 있는진 모르지만 아무튼 오늘을 기억해둬야겠다.

-
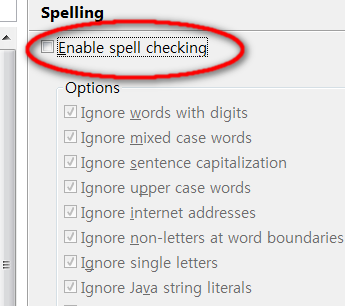
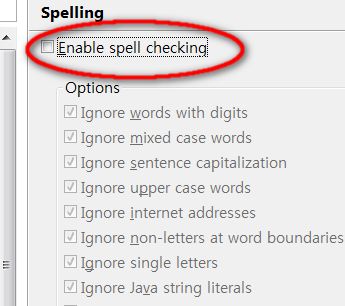
접근성을 고려한 JavaScript 사용
웹 접근성(Accessibility)을 고려할 때 자바스크립트(JavaScript) 사용에 대해 다시 좀 보기로 했다. 그 동안 공공 프로젝트를 여러 차례 하면서 우리나라 웹 접근성 표준에 대해 익히 알고 있었는데 오늘 이걸 다시 거들떠 봐야겠다는 생각이 들었다. 웹 접근성에 있어서 JavaScript에 대한 오해 JavaScript에 대한 웹 접근성을 고려하기 위한 "표준"을 우연찮게 다시 보게 됐는데 이상한 내용이 있었다. 우리나라의 웹 접근성에 대해 사실상 "표준"을 제시하고 있는 정보화진흥원의 웹 접근성 연구소에서 기술한 다음과 같은 내용이 문제다.