-
자바스크립트 배열 길이
자바스크립트 배열 길이는 동적으로 변한다. 그렇다면 배열 변수 선언이나 요소 정의, 삭제 등의 조작에 따라 그 값이 어떻게 달라질까? 다음은 구글 크롬 브라우저의 콘솔 창에서 배열을 선언하고 요소를 추가하는 과정을 보인 것이다. 다른 브라우저에서도 유사한 결과를 볼 수 있다.
-
자바스크립트 디버깅 - 개체 속성 보기
몇 년 전부터 자바스크립트 디버깅이 참 쉬워졌다. 이미 FireFox, Chrome 등 다른 브라우저는 물론이고 MS의 인터넷 익스플로러까지도 개발자 도구를 포함하고 있기 때문에 웹페이지 디버그 모드로 들어가서 한 단계, 한 단계 실행하면서 개체의 정보를 보고 뭐가 문제인지 찾을 수 있게 되었기 때문이다. 그런데 가끔 이러한 브라우저 개발자 도구를 사용하지 못한다든가 개발자 도구에서 들여다보기에는 답답한 경우가 있다. 직접 개체의 속성 정보를 원하는 대로 출력해보는 건 어떨까?
-
자동차박물관에서 이런 차가 좋았다
3월 초에 식구들과 자동차박물관을 찾았다. 원래는 아이들이 좋아할 것 같아서 갔는데 그렇지만은 않았다. 옛날식, 즉 구식인데도 한번씩 좋아지는 게 있다. 이런 거도 그 중 하나. Sometimes I got fascinated by old-fashioned thingies. This is one of them.
-
STS 3.2 발표와 놀라운 성능 향상
Spring Tool Suite(이하 STS) 3.2가 엊그제인 3월 11일 발표됐는데 3.1에 비해 3.2에서는 놀라운 성능 향상을 느낄 수 있었다. 일단 아무 것도 안하고 시작, 종료만 해도 그 전 버전에 비해 확실히 달라졌음을 알 수 있을 것이다. 그 전 버전은 시작 후 Java Tooling, 프로젝트 빌드 등으로 시간을 잡아먹었는데 이번엔 확실히 빨리 시작하고 초기화도 금방 끝난다.
-
Scriptogr.am 사용기
이전 글에서 언급했지만 블로그를 여러가지 가입해보고 사용해봤는데 그중 Scriptogr.am이 상당히 마음에 들었다. 우리나라 블로그도 가입해봤고 해외 여러 블로그 사이트도 가입해봤지만 개발자인 나에게 프로그래밍이나 컴퓨터 관련된 글을 올리기 위한 블로그로서 Scriptogr.am은 다음과 같은 면에서 딱 내가 찾던 기능(features)을 가지고 있었다.
-
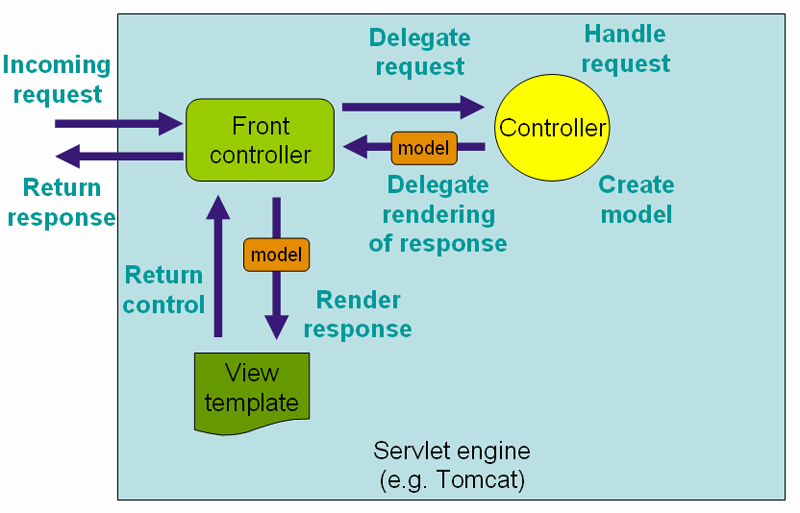
스프링의 웹 요청 처리 흐름
스프링은 주로 웹 개발에 사용되는데 스프링의 웹 MVC 참조 설명서나 기타 여러 학습 자료를 보면 다음과 같은 유명한 흐름도를 보게 된다.

-
며칠간 Tumblr를 써보니
블로그 사이트를 여러 곳을 알아보면서 텀블러(Tumblr)를 가입했는데 처음엔 상당히 좋았다. 그리고 내 입맛에 맞게 준비하면서 며칠간 Tumblr를 써보니 다음과 같은 것들을 대응하거나 알아야 했다.
-
DB 질의 결과를 가로로 펼치기
예를 들면 부서 테이블과 직원 테이블이 있을 때 다음과 같이 부서별 직원 목록을 가로로 펼쳐서 구하고 싶은 경우 어떻게 해야할까? 부서 직원 총무부 김박사, 이사장, 최고집 영업부 이달수, 무대리 자재부 강감찬, 이순신, 을지문덕, 김유신 기회가 되면 다음에 풀어서 설명해야겠지만 일단은 다음 링크를 참고하도록 한다.
-
프로그램적인 파일 다운로드
웹에서 파일을 다운로드하는 방식은 두 가지로 나눌 수 있다. 하나는 Apache 등의 웹서버 프로그램을 통해 디스크 상에 있는 그대로의 파일을 다운로드하는 경우와 또 하나는 Java, .NET 등의 프로그램에서, 예를 들어 DB 조회 결과를 CSV, XLS 등으로 출력하거나 임의의 파일 내용을 출력하는 방법으로 프로그램적으로 파일을 다운로드하는 경우다.
