어떤 사람에게는 프로그램을 코딩할 때의 스타일이 직업적 신념과 같은 무게를 주는 것 같다. (물론 반대로 아예 무신경인 사람도 그 이상 많을 듯?) 난 그 정도는 아니지만 보기 좋고 정리도 잘 돼야한다는 믿음은 계속 가지고 있고 자주 프로그래밍 글꼴을 찾아보곤 했다. 오늘은 프로그래밍 글꼴 비교를 통해 나름대로 그 스타일에 어떤 차이가 있는지 보려고 한다.
최근에는 프로그래밍 글꼴이 많이 다양해졌고 또 한 곳에서 모아서 비교해볼 수 있는 사이트가 많아졌다. 여기가 그 중 다양하게 많은 글꼴을 비교해볼 수 있다.
그런데 이런 웹에서의 비교는 프로그램을 개발하는 환경과 달라서 진짜 내가 사용하는 환경에서는 어떻게 보이는지 알 수가 없다. OS에도 영향을 받고 프로그램에도 영향을 받는다. 즉, 같은 글꼴을 어떤 운영체제에서 어떤 프로그램으로 보느냐에 따라 약간이 아니라 심하게 차이가 날 수 있다. 같은 글꼴도 크기에 따라서나 색에 따라서 느낌이 달라지는 것도 고려해야 한다. 여기서는 내 개발 환경인 윈도에서 주로 사용하는 비주얼 스투디오 코드와 이클립스를 기준으로 하려고 한다.
내가 선택하고 비교한 글꼴 목록은 다음과 같다. 모두 무료거나 OS에서 기본으로 갖춰진 글꼴이다.
- Consolas - 윈도에 기본 내장된 등간격 글꼴이면서 윈도 최고의 프로그래밍 글꼴이라고 소문난 글꼴. 나도 최고로 치긴 하지만 100점을 주고 싶지는 않다.
- DejaVu Sans Mono - GNOME의 Bitstream Vera 글꼴을 바탕으로 글자 범위를 늘린 글꼴.
- Fira Mono - Mozilla Firefox OS에서 사용된 글꼴
- Fira Code, Fira Code Retina - Fire Mono에서 ligature를 포함한 글꼴. 여기를 가면 그게 뭔지 보고 비교해볼 수 있다.
- Hack - DejaVu 글꼴을 개선한 글꼴
- Lucida Console - 윈도 기본 내장 글꼴 중 또 다른 등간격 글꼴. 일반 앱에서는 그런대로 보기 좋으나 이클립스에서는 최악이다.
- Meslo LG - 애플 Menlo 글꼴에 줄간격(Line Gap)을 세 가지로 다양화한 글꼴. Menlo는 또한 Bitstream Vera 글꼴을 바탕으로 했다.
- Oxygen Mono - 리눅스 KDE의 Oxygen UI 글꼴. 문제는 정체만 있고 기울임꼴이나 굵은꼴 글씨 파일이 별도로 없어서 기울인체, 굵은체가 예쁘지 않다.
- Roboto Mono - 웹에서 많이 사용하는 Roboto 글꼴군 중 하나로 이름처럼 아주 반듯하다. 동그라미는 아주 동그랗고 각질 곳은 깔끔하게 각이 졌다.
- Source Code Pro - Adobe에서 만든 등간격 글꼴. 회사에 맞게 글자 범위도 넓고 글꼴체도 다양하게 제공한다는 점이 장점.
- Ubuntu Mono - 우분투의 등간격 글꼴. 우분투를 써봤으면 다들 기억할만큼 특징적인 글꼴이다. Consolas도 다른 글꼴에 비해 작은데 이건 더 작게 나와서 설정할 때 좀더 크게 선택해야 한다.
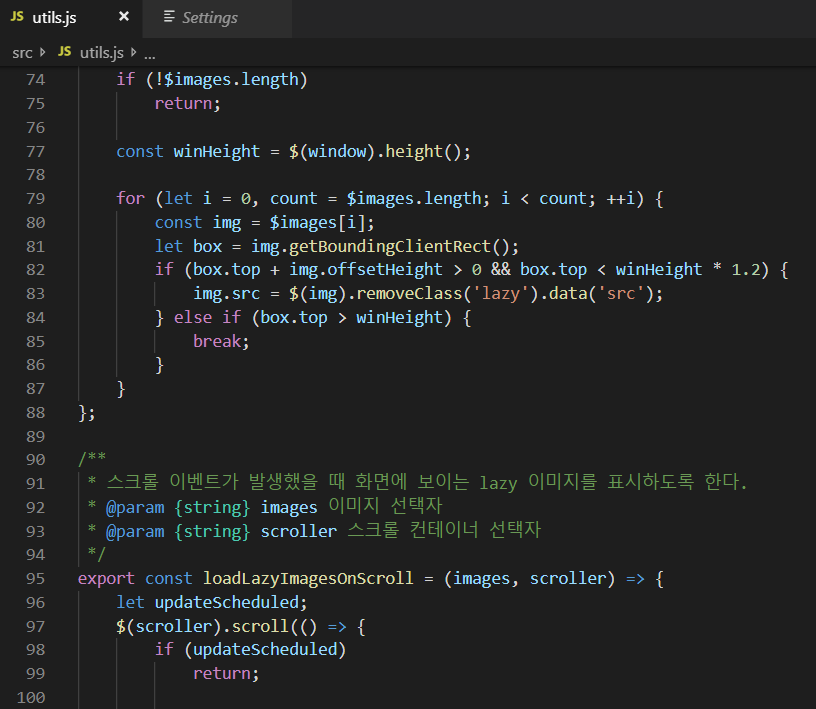
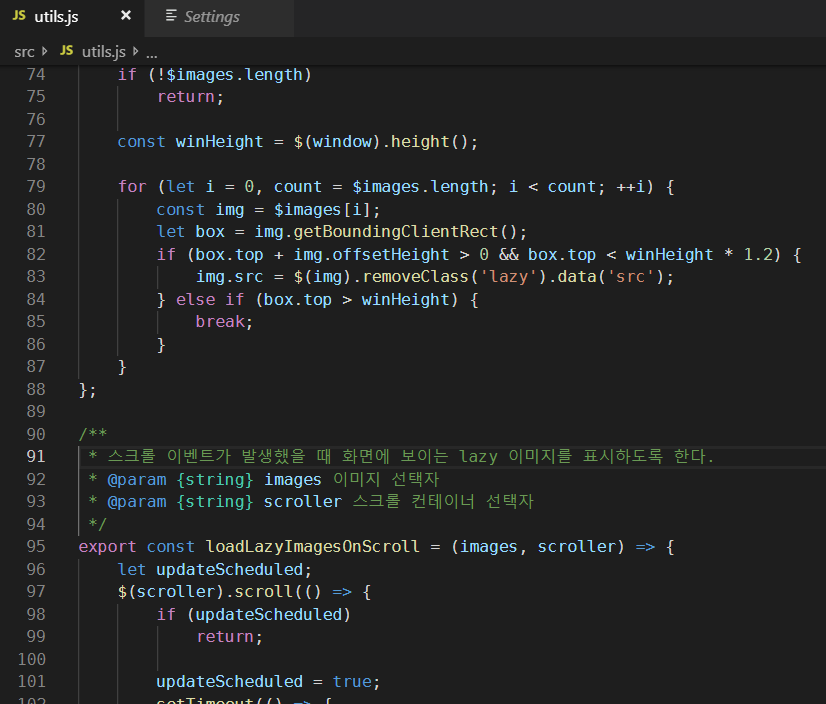
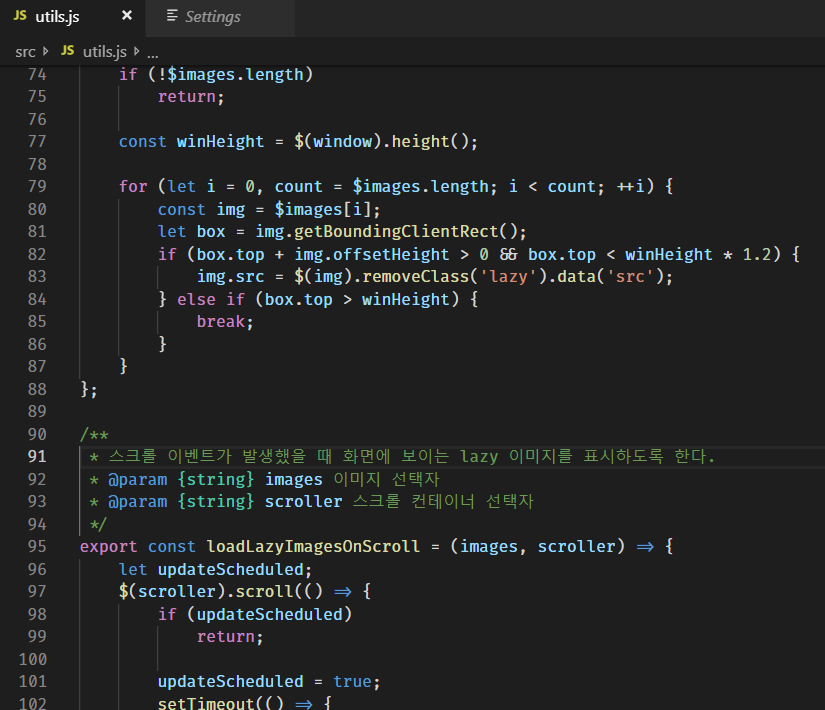
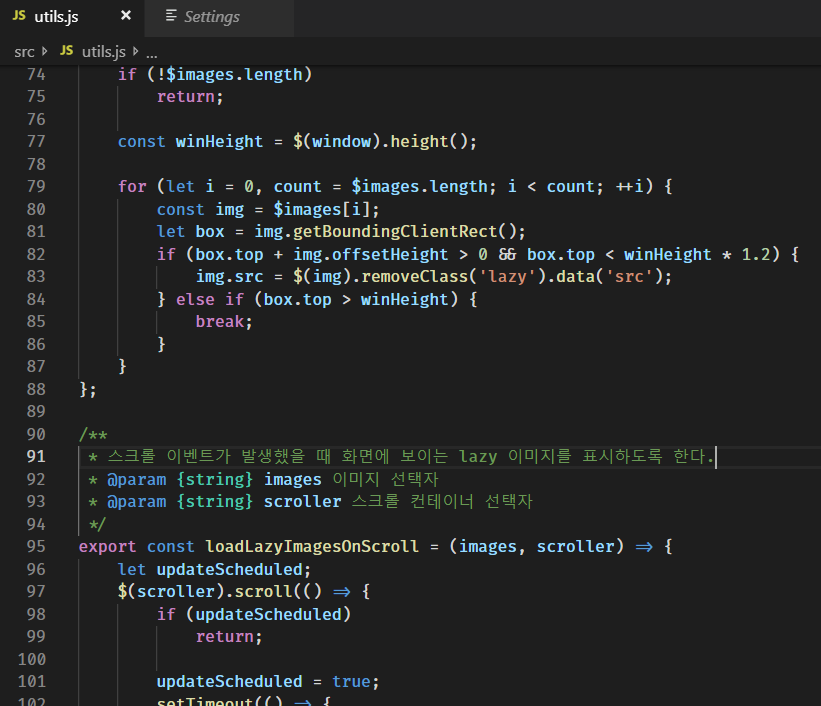
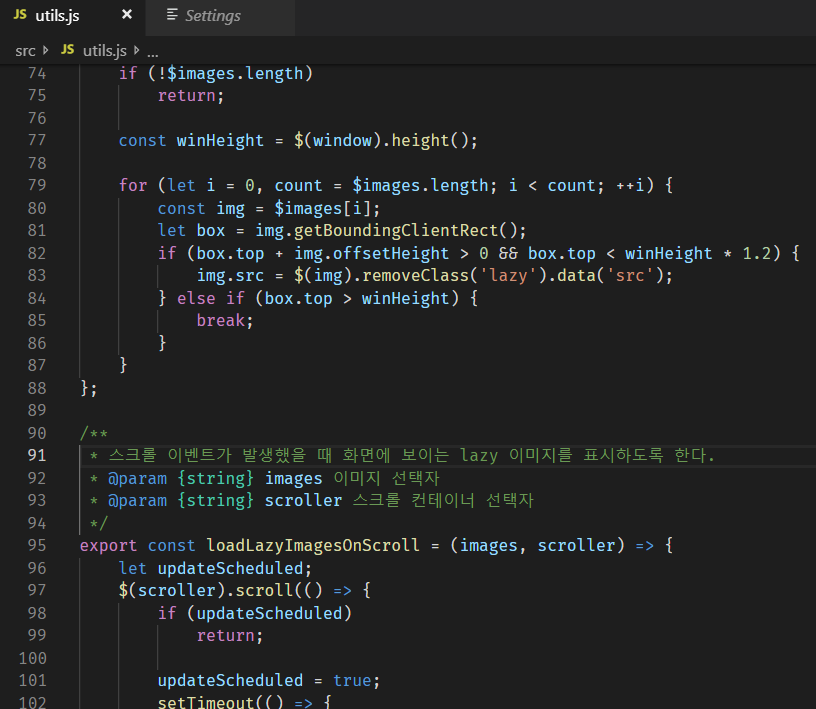
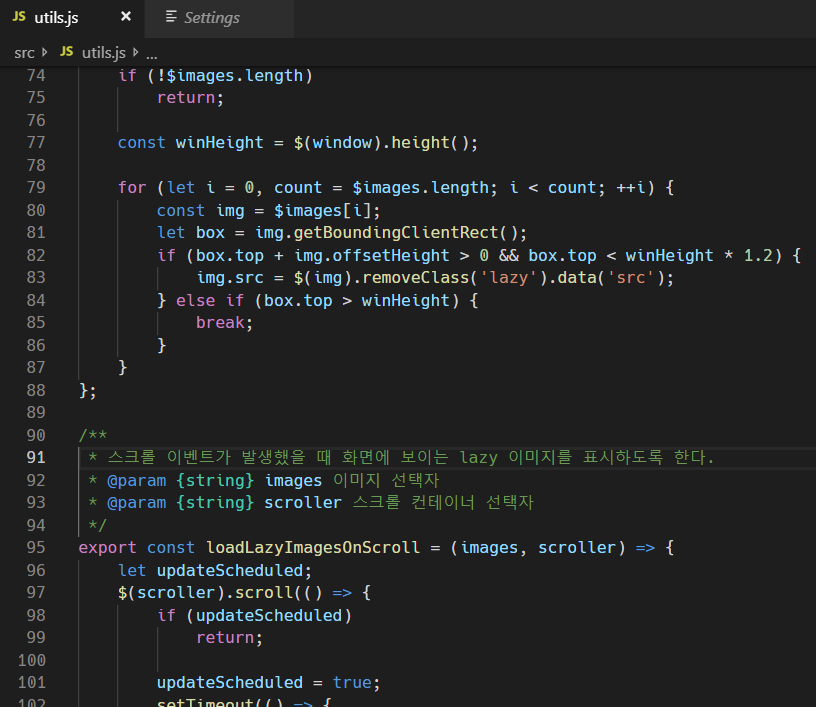
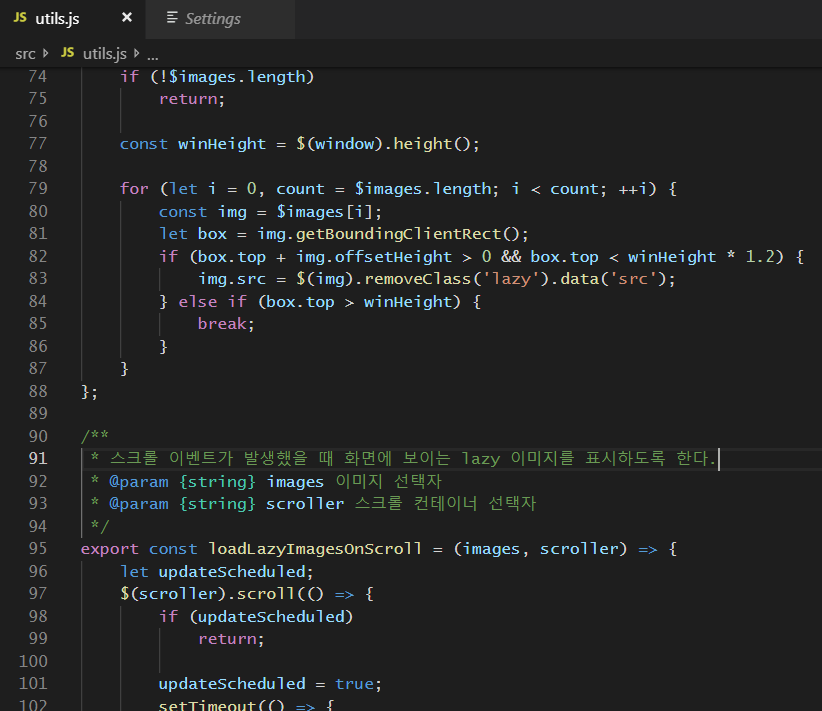
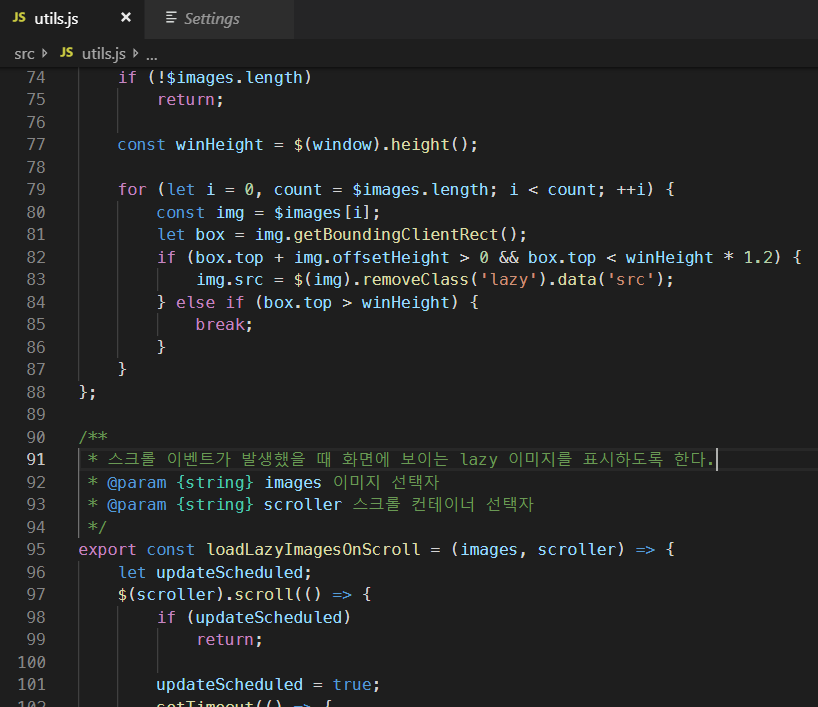
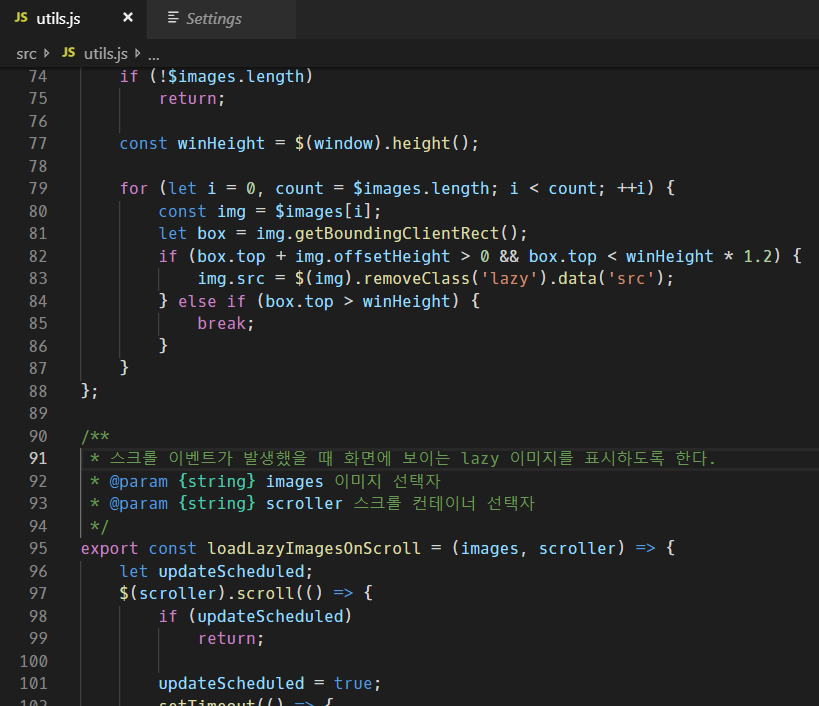
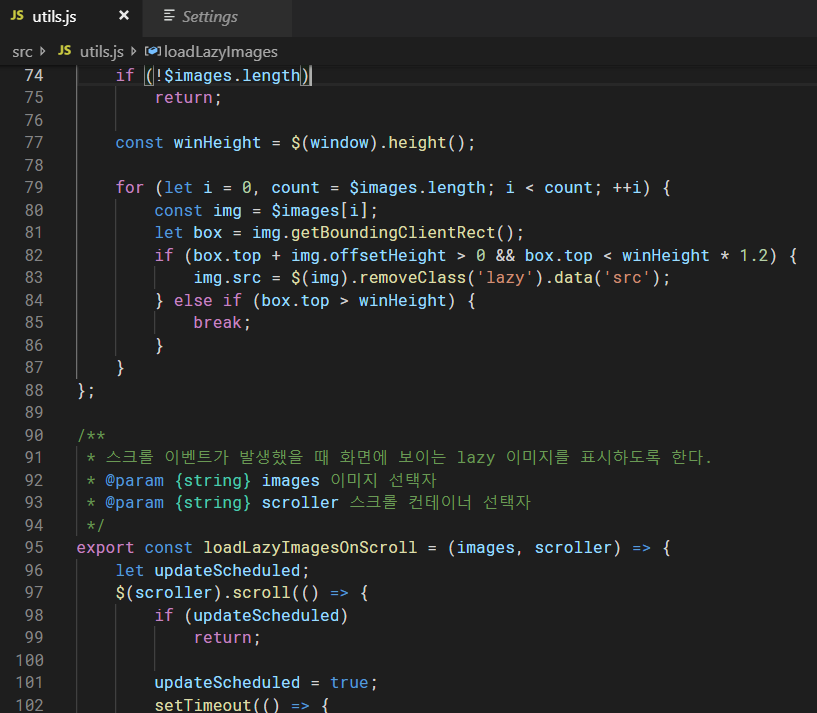
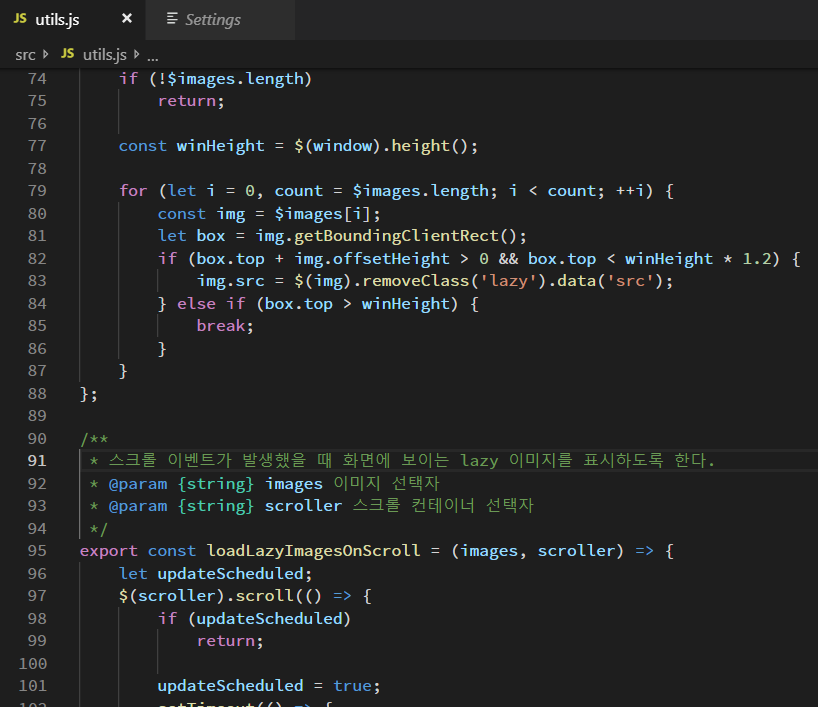
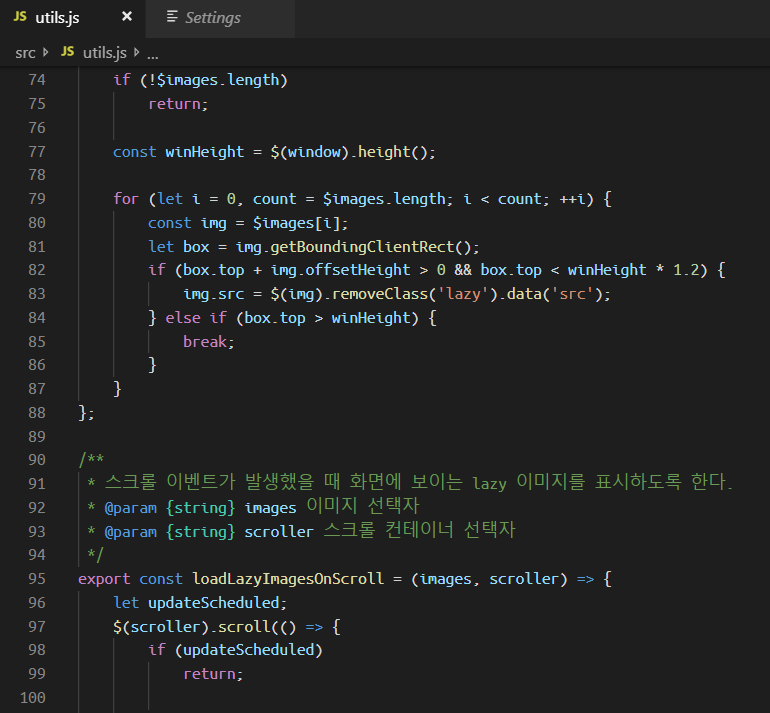
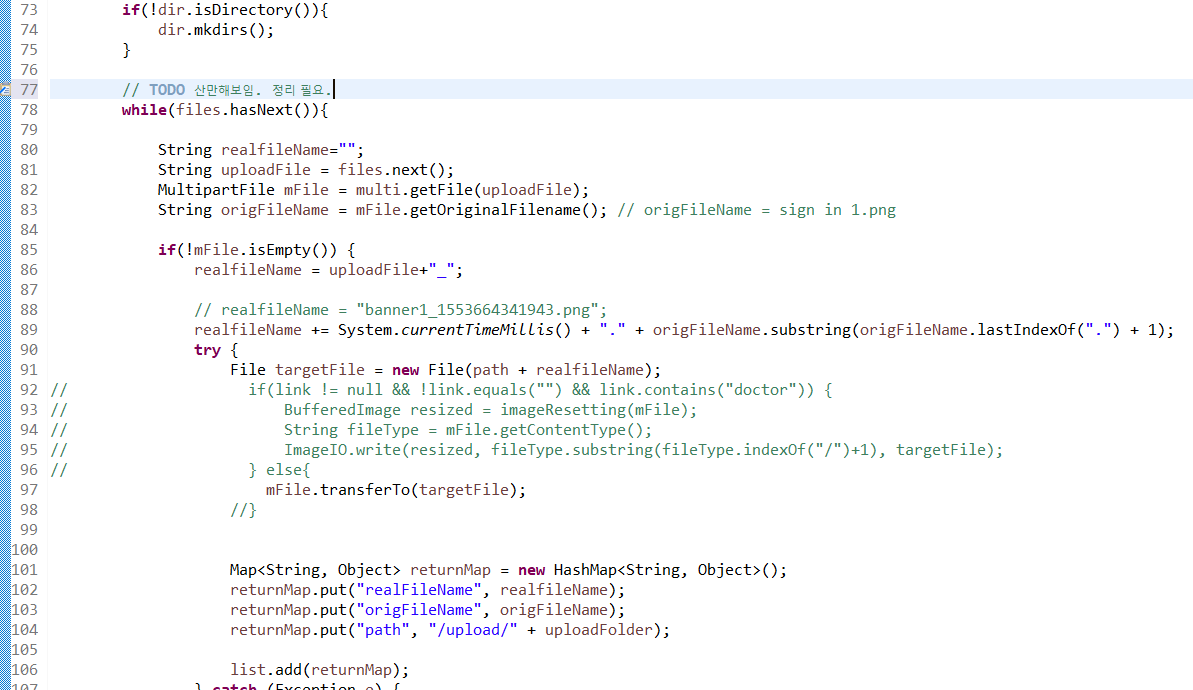
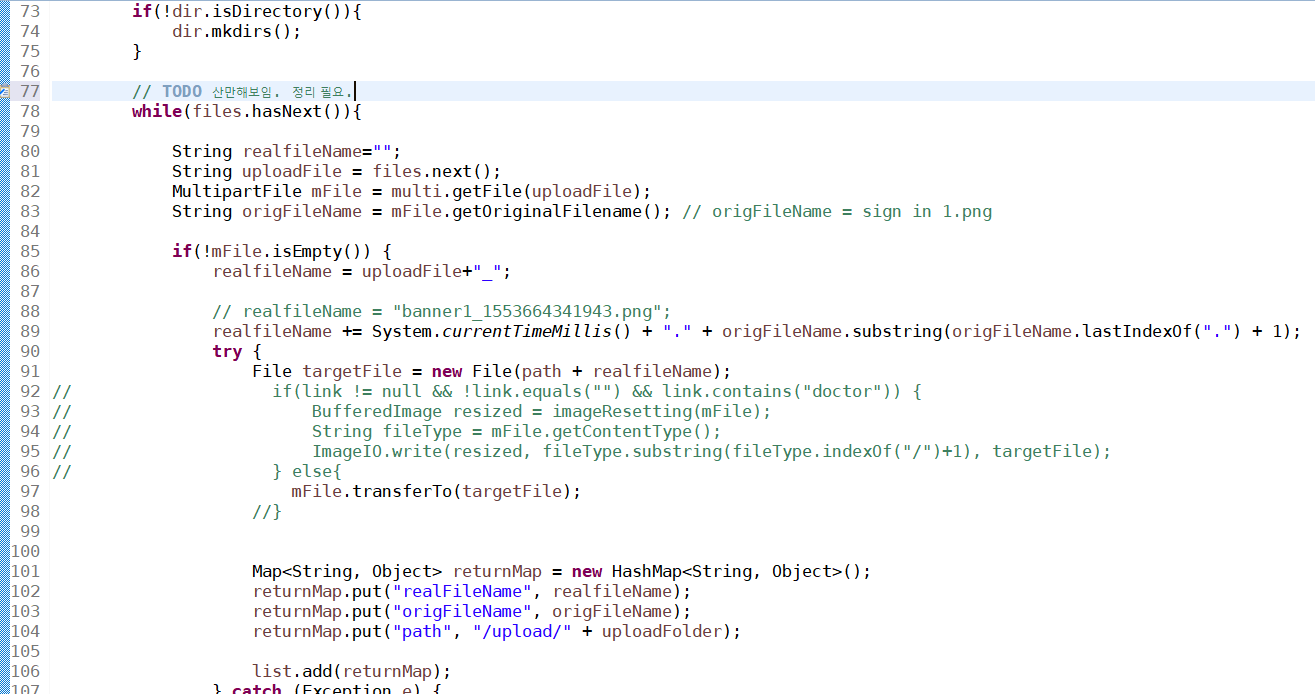
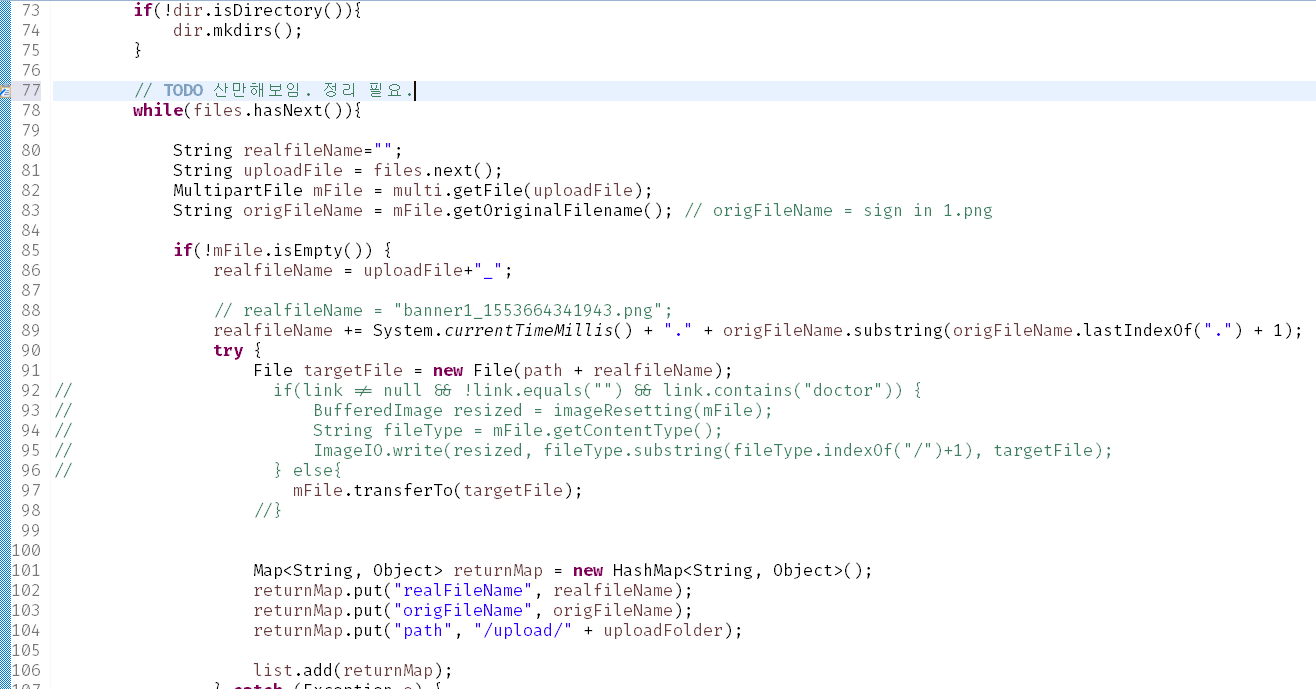
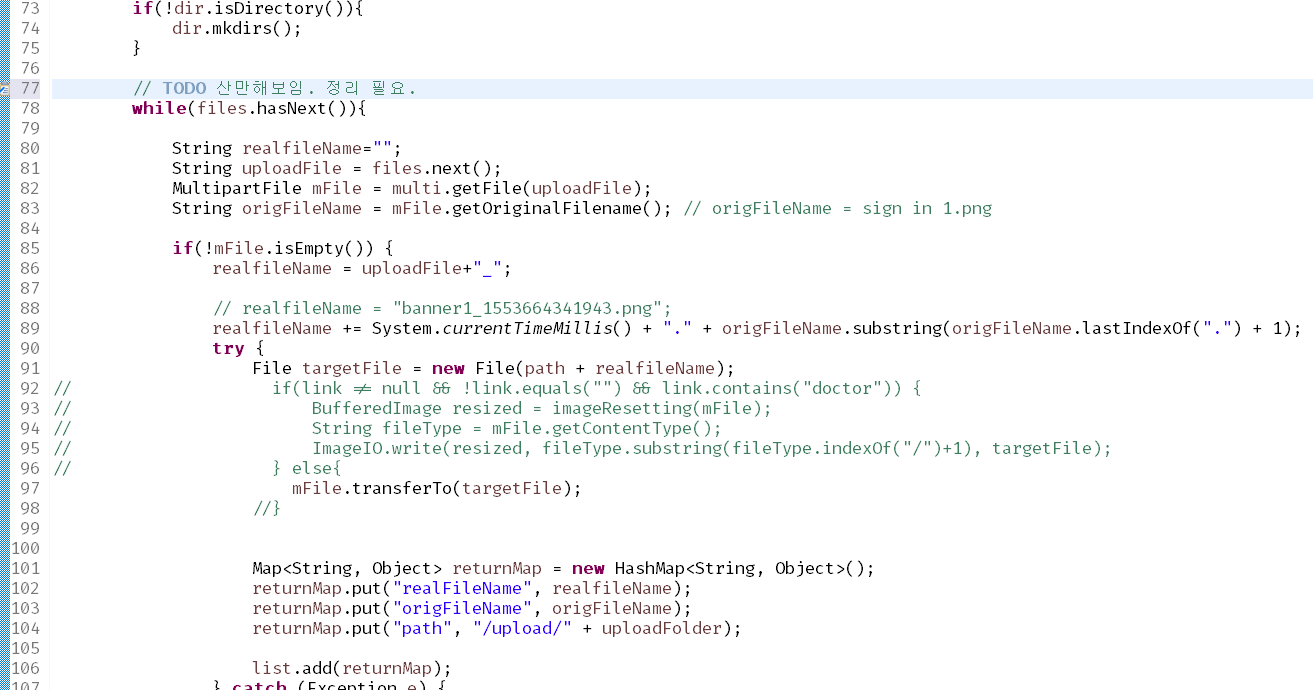
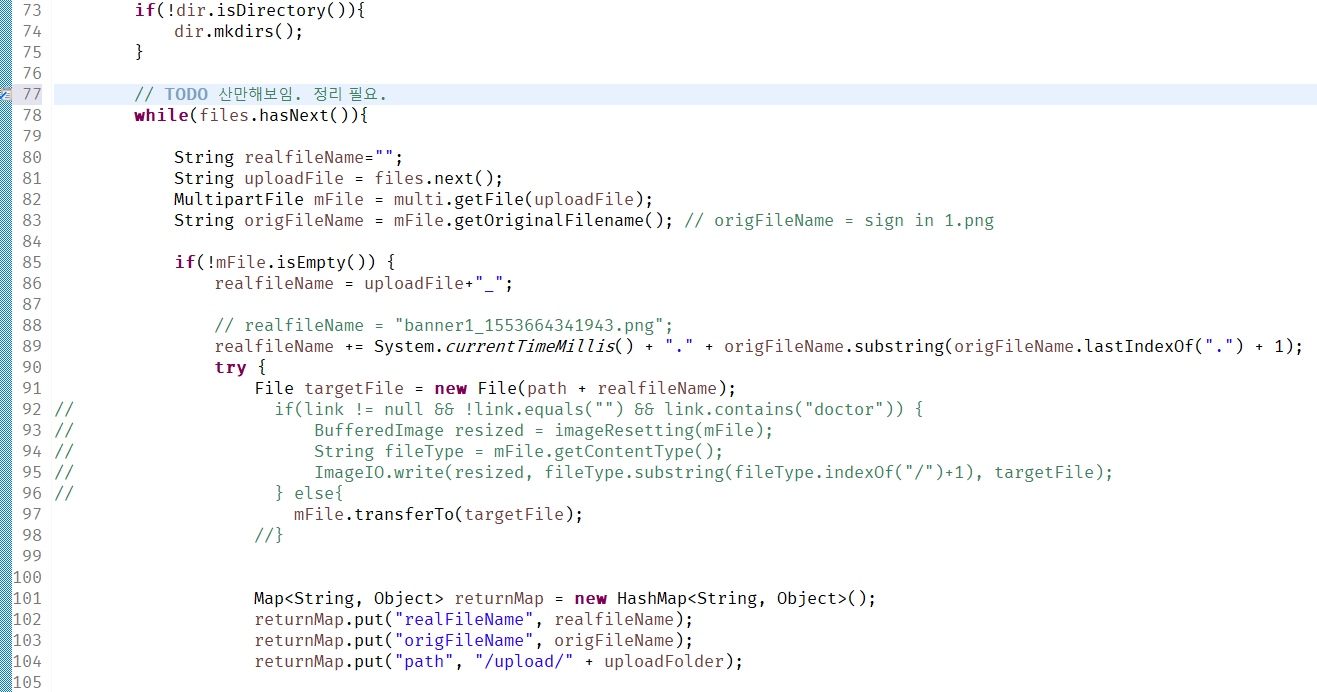
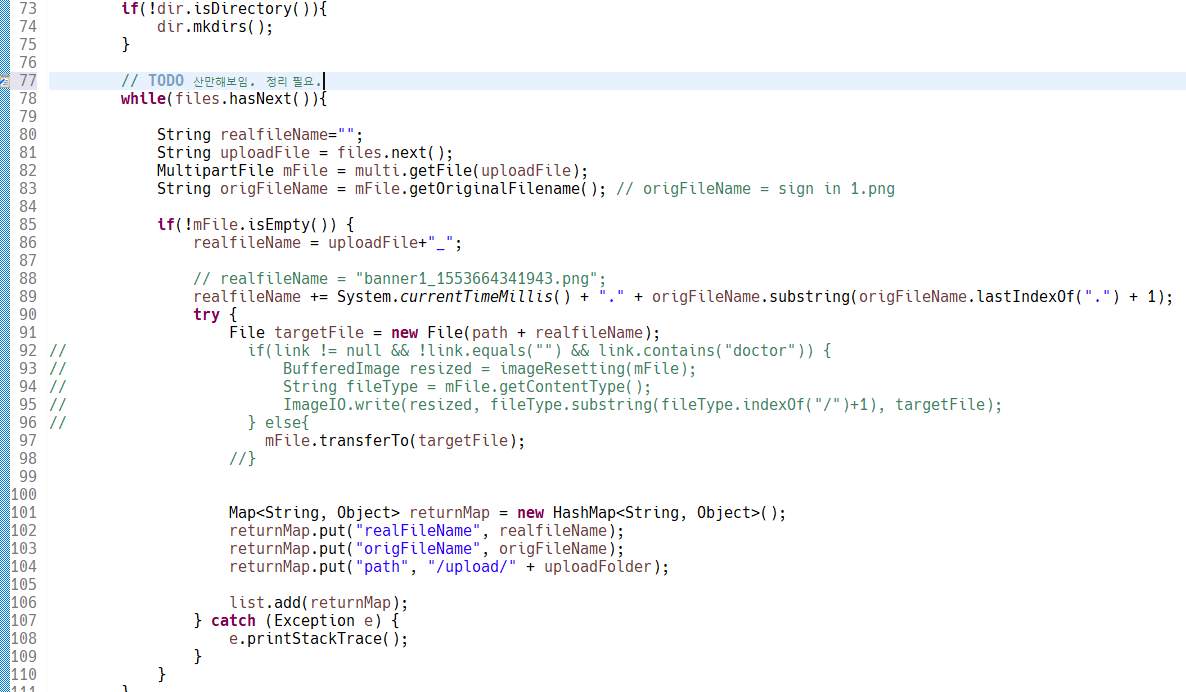
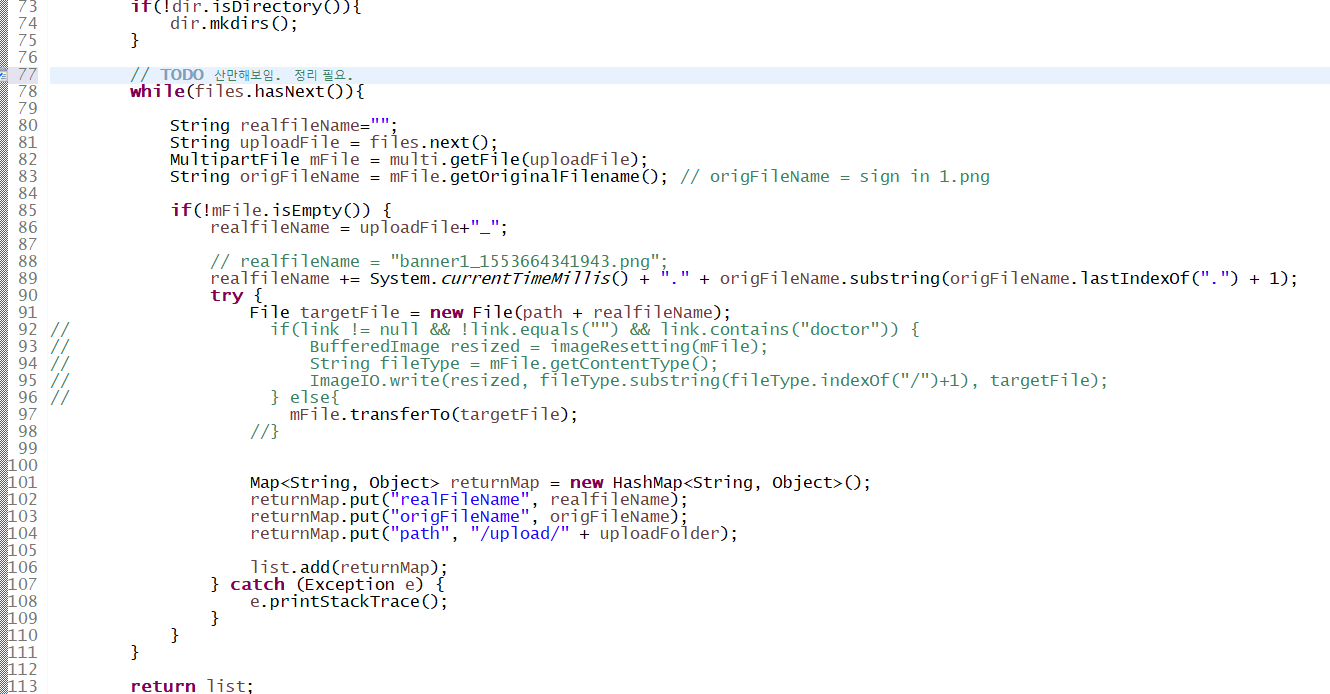
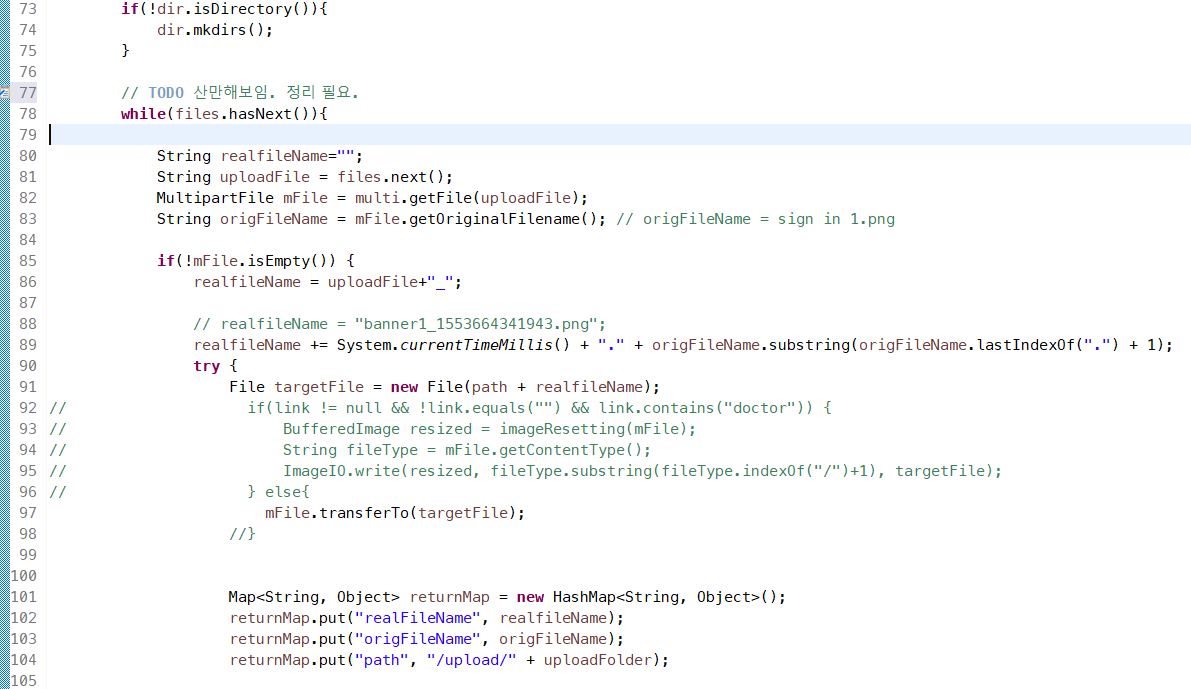
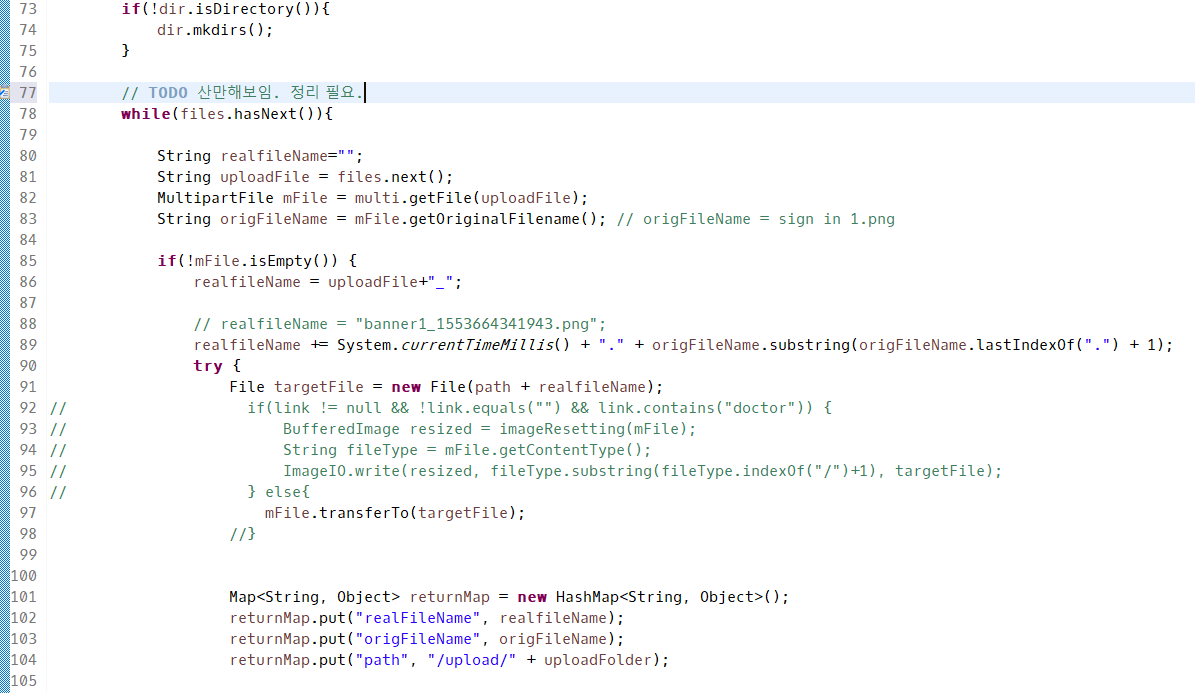
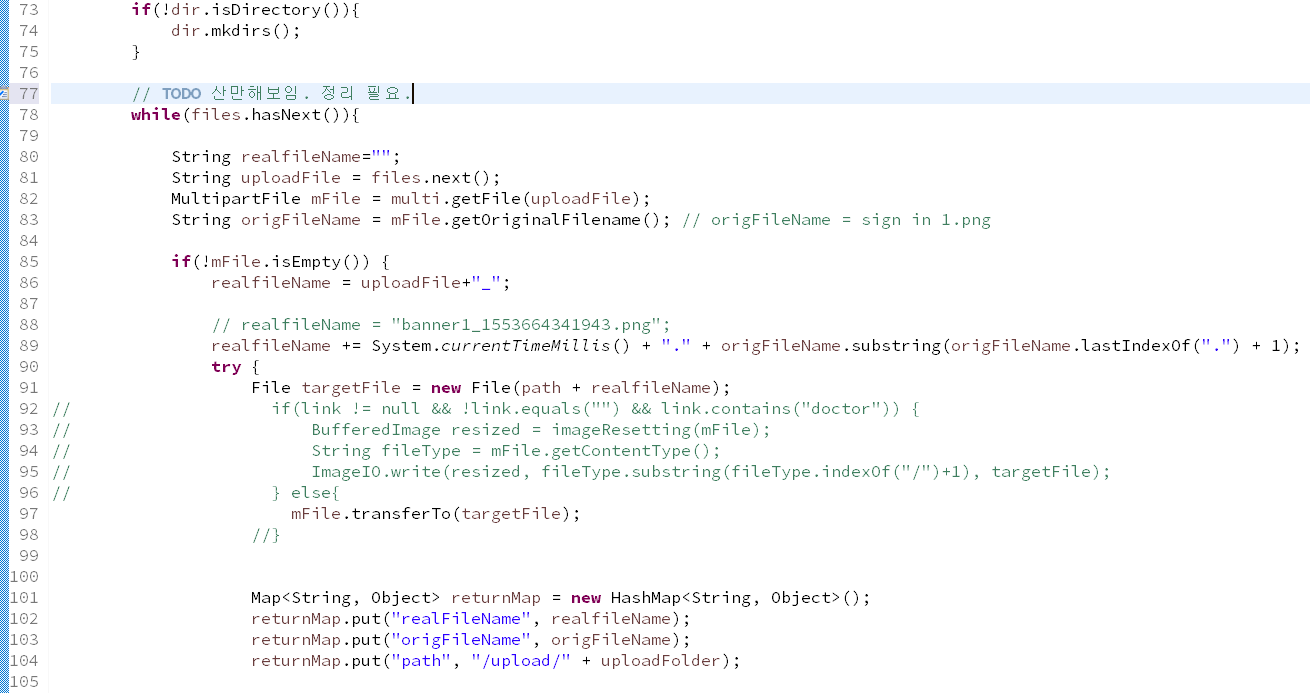
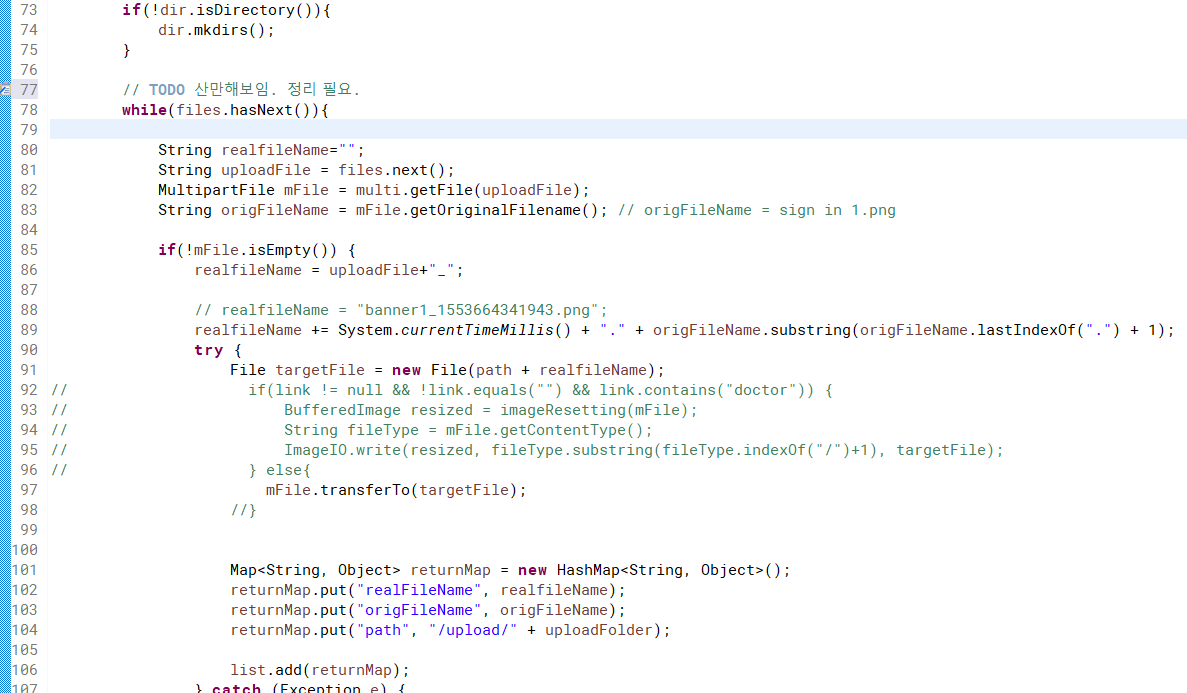
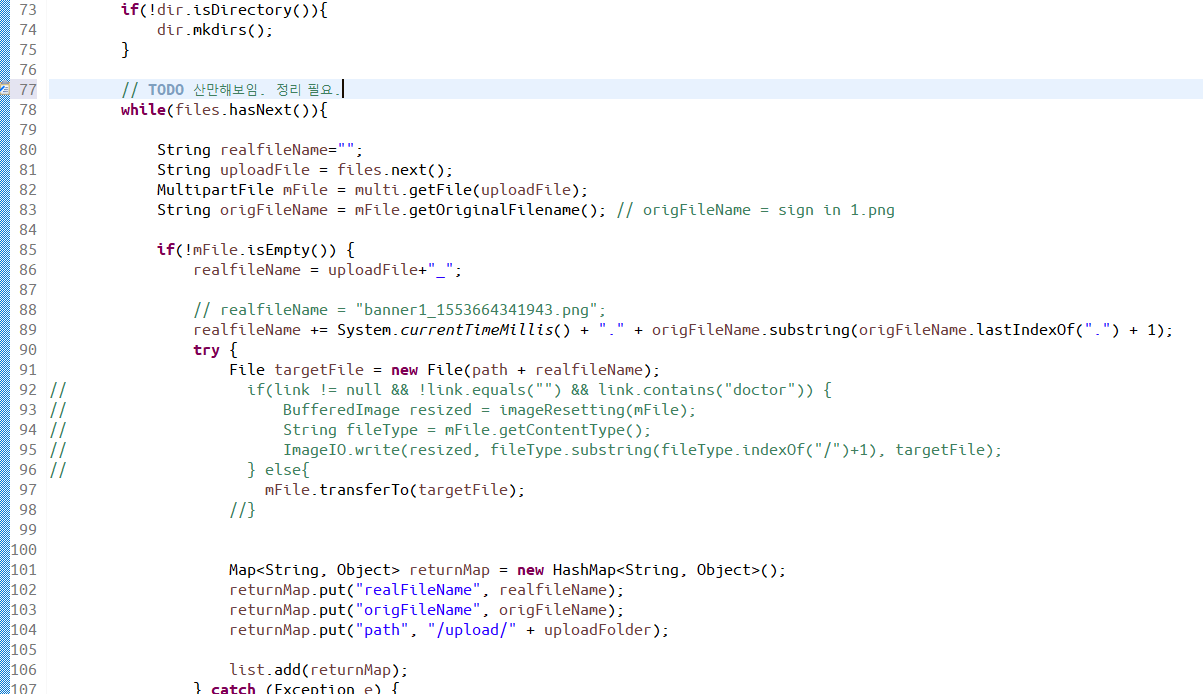
아래는 직접 글꼴을 설정해보고 캡처한 이미지들이다. 정확한 비교는 환경에 영향을 많이 받으므로 참고만 해야 하며 원본 보기를 해야 실제 글꼴의 느낌을 알 수 있으므로 슬라이드쇼만 보지는 않도로 한다.
비주얼 스투디오 코드에서 비교












웹브라우저 기반의 글꼴 표시는 별다른 단점이 드러나지 않도록 잘 표현되기 때문에 우열을 가리기가 힘든 것 같다. 취향의 문제만 남지 않나 하는 생각이다. 또한 여기 보인 글꼴 중 몇 가지는 한 두 가지 글꼴을 계속 발전시켜서 나온 글꼴이기도 해서 비슷한 스타일이 있다.
이클립스에서 비교












이클립스는 글꼴 렌더링도 Java로 처리하느라 OS의 기능을 완전히 쓰지 못하는 것인지 모든 글꼴이 VS Code보다는 못나게 나온다. 또한 줄 간격이 조절 안되는 이클립스의 고질적 문제 때문에 글꼴은 좋아도 선택이 꺼려지는 경우가 생긴다. 여러 글꼴 중 Meslo는 줄간격 문제를 해결할 수 있다. 단순 비교로는 Consolas가 역시 그나마 보기 좋게 나온 느낌이다.
어떤 글꼴을 선택할까?
난 원래 글꼴에 관심이 많았다. 90년대 MS-DOS에서 한글을 구현하던 시절엔 직접 조합형 한글 글꼴을 제작하기도 했고 홈페이지를 만들던 때는 굴림이나 돋움 같은 식상한 글꼴을 대체할 수 있는 웹 글꼴이나 기술을 계속 찾아보기도 했었다. 그런 관심사 중 프로그래밍 글꼴은 현재까지도 진행형인 문제가 되고 있다.
프로그래밍 글꼴에 대해 내가 가장 원하는 것은 보기 좋아야 한다는 것이다. 주관적인 기준이지만 궁서체 영문 글꼴보다 Courier New가, Courier New보다는 Consolas가 더 보기 좋다는 생각은 개발자라면 10중 8, 9 동의하지 않을까? 영문은 글자 수가 적고 모양이 단순하다보니 반대로 스타일링이 참으로 다양하게 나올 수 있다.
상대적으로 난 숫자 0과 영문 O의 구분, 숫자 1과 영문 l의 구분 등은 덜 중요하게 생각한다. 그런 오타가 있기도 힘들고 있다해도 요즘 개발 편집기는 실시간으로 오타를 찾아주기 마련이다.
위에서 여러가지 예시를 보였지만 취향의 문제가 더 크지 않나 하는 생각이다. 다만 이클립스의 경우 글꼴 표시가 깔끔하지 않다보니 아주 만족할 만한 글꼴이 없다는 것이 문제인데 혹시 Java 개발 환경으로 VS Code를 사용한다든지 유료로 IntelliJ를 사용하는 것도 방법이다.
여러분들은 어떤 글꼴을 사용하는가? 어떤 기준으로 글꼴을 선택하는가?